| ◆①サイトを作る |
| ▼ホームページビルダーをパソコンにインストールします。 |
| ホームページビルダーのDVDをパソコンのCDトレイにセットします。 |
| 表示されたセットアップのアイコンをクリックします。 |
 |
▼表示される文言に従って進み
完了ボタンをクリックしてセットアップは終了です。 |
|
| ◆ホームページの編集システムを切り替える |
| ・デスクトップに表示されたホームページビルダーのショートカットのアイコンをクリックします。 |
| ・起動します。 |
| ・ホームページビルダーへようこそ画面が表示されます。 |
 |
|
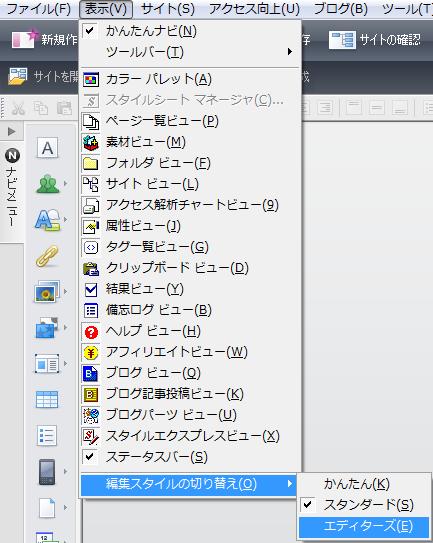
| ・下記画面で止まったらメニュー(F)→表示(V)→「編集スタイルの切り替え(O)」→「エディターズ(E)」とクリックします。 |
 |
|
・すっきりしたホームページビルダーの
エディターが表示されました。 |
 |
|
| ◆サイトを作る |
| ▼ホームページを作るのには自分の使用するパソコンに「サイト」という場所を作らなくてはなりません。 |
| ・作られる「サイト」いう場所は、ホームページを作成したファイルの入るフォルダーです。 |
|
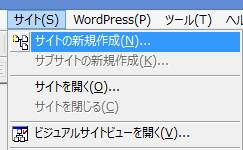
| ①メニューバーからサイト(S)→サイトの新規作成(N) |
 |
|
| ②サイト名(S)を決めます。 |
| ・ドメインだあればドメインでもOKです。 |
| ・ここは漢字の名前でもでもOKです。 |
 |
|
| ・私は決めてあったドメインの「with--with」としました。 |
| ・名前を書き込んだら下の「次へ(N)」をクリック |
 |
|
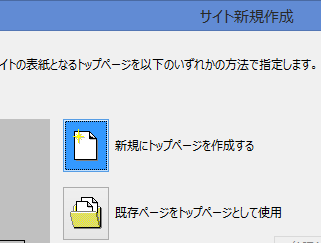
| ②「新規にトップページを作成する」の前のアイコンをクリックしてアイコンが青色にします。 |
| ・下の「次へ(N)」をクリック |
 |
|
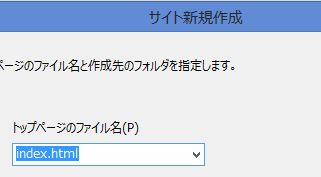
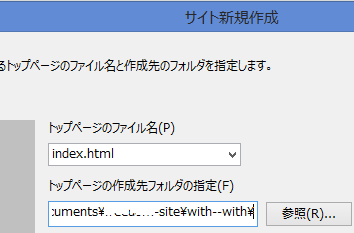
③「トップページのファイル名(P)」を選択します。
・サーバによって違いがあります。
・私の場合は「html」が指定なので「index.html」を選択しました。 |
| ・下の「OK]をクリックします。 |
 |
|
| 「トップページの作成先フォルダーの指定(F)」にホームページ用フォルダーのできる場所が書き込まれました。 |
つまり
¥ドキュメントの中の¥・・・siteフォルダーの中の¥with--withフォルダーの中にindex.htmlが作られます。
ということです。 |
| ④下の「完了]をクリックします。 |
 |
|
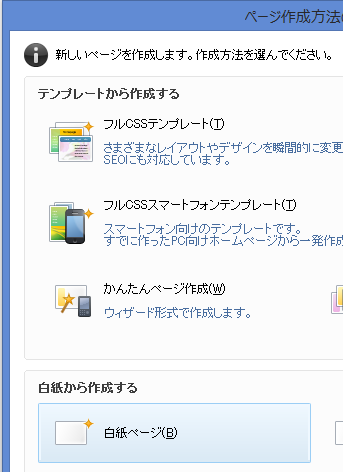
| ⑤「白紙ページ(B)」を選択しクリックします。 |
 |
|
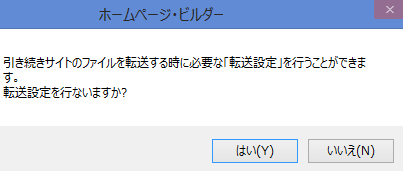
| ▼作られたホームページをレンタルサーバに転送するときに必要な「転送設定」をします。 |
| ・プロバイダ又はレンタルサーバ屋さんから送られてきた情報がわかる方は「はい(Y)」を |
| ・情報がわからない方は「いいえ(N)」をクリックします。 |
| ▼「いいえ(N)」をクリックした方は確認して調べておく必要があります。 |
 |
|
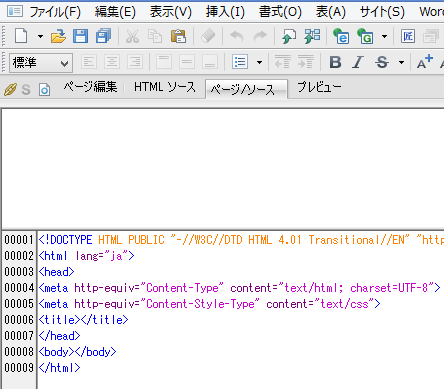
| ▼サイトの設定が終了しました。 |
| ホームページの作成はタブ「ページ/ソース」で作っていきます。 |
| 上段は、ワープロ感覚で、下段はHTMLで! |
HTMLがわからない私は上段で書いたものがどのようにHTMLに書き変えられるのか、確認の意味でタブ「ページ/ソース」を使用しています。
なにで作るのかは、自分でご判断下さい。 |
 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|
|