| ◆②ワイヤーフレームでホームページに挑戦しよう! |
| ワイヤーフレームはホームページを構成させる手法として今でも多くのホームページで使用されています。CSSで製作されたホームページでも構成上一部に使用しているようです。 |
| ▼ |
何度もホームページ作りに挑戦したが
全てが中央揃えになってしまい
「バランスのいいホームページ」が作れなかった。 |
| ▼ |
参考書を購入してやってみたがわからないことばかり |
| ▼ |
テンプレートとか試してみたがやっぱりうまくいかなかった |
| ▼ |
CSSで作ろうとしたがCSSがわからずあきらめていた |
|
| ホームページが作れなかった理由はいくらでも出てきそうですが |
| そんな方はお試しください。 |
| ホームページビルダーで簡単にバランスのいいホームページが作れます。それがこのホームページで紹介する「ワイヤーフレーム」なのです。 |
|
さあ!
ホームページビルダーで
ホームページの基礎!
「ワイヤーフレーム」でホームページに挑戦しましょう! |
|
| ◆ホームページの外枠を作っておきます。 |
外枠を作るには、表を使います。
▼表を挿入するには、
・メニューバーから「表(A)」→「表の挿入(B)」とクリックします。
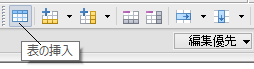
・又は、「表の挿入」のアイコンをクリックします。 |
 |
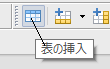
▼「表の挿入」のアイコンをクリックします。
アイコンを最初にクリックすると
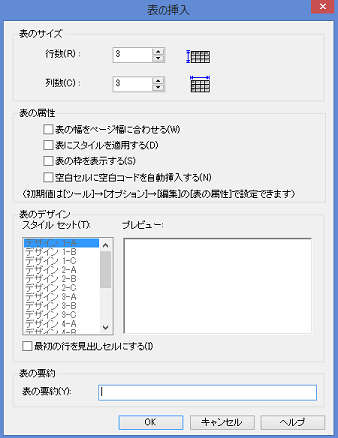
決まったダイアログボックスが表示されます。 |
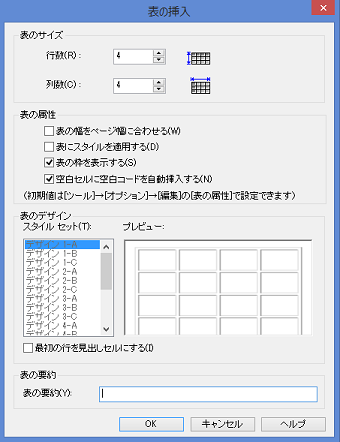
| 【下表の数値の書き変え】 |
| 自分の必要な表になるよう下表を書き変え設定します。 |
 |
| ▼外枠を作ります。 |
ダイアログボックスに次の様に設定してください。
★行数(R)=1 | 列数(C)=1 |
・「表の枠を表示する」にしておきます。
★表の枠を表示する(S)=チェックを入れる |
・「空白セルに空白コードを自動挿入する(N)」は
チェックを外します。
★設定の終了は「OK」ボタンをクリックします。 |
 |
| ★ここまでの作業の確認 (左寄りの外枠1つ) |
|
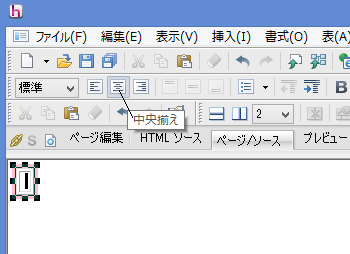
▼この枠を「中央揃え」のアイコンをクリックして
中央に移動させます。
・位置揃えのアイコンが出ない場合は、
表示された表の周りをずらしてクリックします。 |
| ・表示された枠の外側をクリックします。 |
 |
| ★これまでの作業の確認 (外枠の中央揃え) |
|
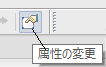
| ◆外枠の属性の変更 |
| ▼外枠の「表」の属性の変更をします。 |
| ・外枠の枠の内側にマウスインします。 |
 |
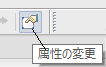
| ・「属性の変更」のアイコンをクリック |
 |
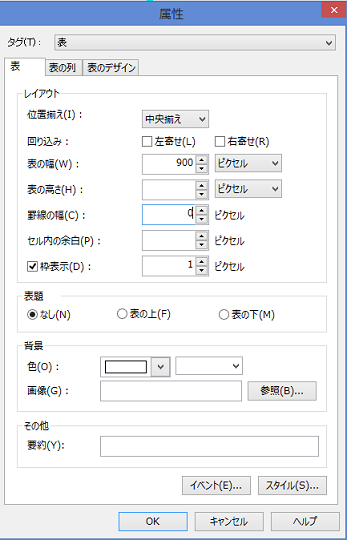
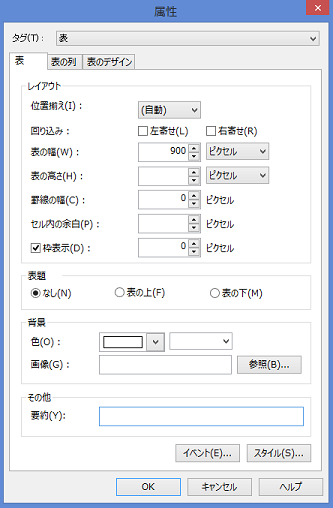
| ・属性の変更をします。 |
・表タブに移行して属性の変更をします。
・表の幅(W)=900|罫線(C)の幅=0|枠表示(D)=1
★設定の終了は「OK」ボタンをクリックします。 |
 |
| ★これまでの作業の確認 |
|
| ◆ホームページの骨格となる表を作ります |
| ▼これまでにできたホームページ外枠となる表の中にホームページの骨格となる表(3×3)を作ります。 |
| ・外枠の枠の内側にマウスインします。 |
| ・挿入する表の位置を決めておきます。 |
| ・位置を揃えるアイコンをクリックします。 |
 |
・表挿入のアイコンをクリックします。
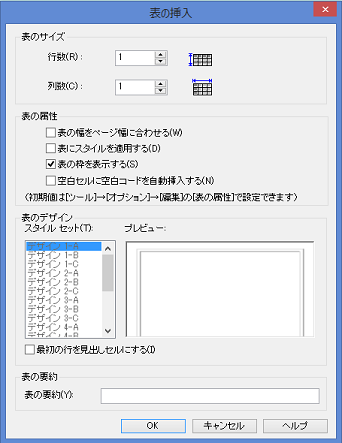
|
 |
・行数(R)=3|列数(C)=3
表の属性は全てチェックを外します。
・下の「OK」をクリックします。 |
 |
★下のようになりましたでしょうか?
(マウスポインタの位置はどこでも構いません) |
 |
| ▼3×3の「表」の属性を変更します。 |
| ・属性変更のアイコンをクリックします。 |
 |
・表の幅(W)=900|罫線の幅=0|枠表示(D)=0
★設定の終了は「OK」ボタンをクリックします。 |
 |
| ★これまでの作業の確認 |
|
| ◆3×3の表をホームページ用に構成する |
| ▼3×3の表をホームページ用に構成します。 |
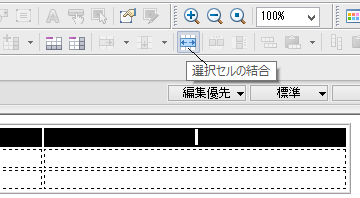
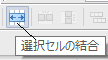
ホームページとして使える様にセルを結合します。
上の3つのセルを結合し1つにします。 |
・上のセルの左端のセルから右端のセルまでドラックします。
・「選択セルの結合のアイコンをクリックします。 |
 |
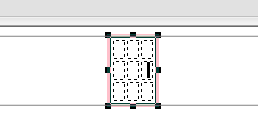
| ★これまでの作業の確認 (ドラッグしたところ) |
|
| ・一番下のセルの結合をします。 |
・一番下のセルの左端のセルから右端のセルまでドラックします。
・「選択セルの結合のアイコンをクリックします。 |
 |
★これまでの作業の確認
(上3つ結合・下3つ結合) |
|
| ▼5個のセルが構成されました。 |
|
| ◆5つのセルの振分け |
| ▼5つのセルの割振りと各セルの属性の変更をします。 |
 |
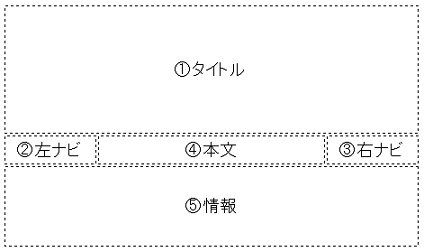
| ▼分割の割振り図 |
 |
|
①上のセルはタイトル用です。
・セルの属性
・セルの幅(W)=900|セルの高さ(H)=280
・設定の終了は「OK」ボタンをクリックします。 |
|
②左のセルはナビゲーション用(目次)です。
・セルの属性
・セルの幅(W)=200|セルの高さ(H)=記入しません
目次を構成していくと次第に高さが広がっていきます。
・設定の終了は「OK」ボタンをクリックします。 |
|
③右セルはサブナビゲーション用です。(広告などいろいろ)
・セルの属性
・セルの幅(W)=200|セルの高さ(H)=記入しません
必要な事柄を構成すると次第に高さが広がっていきます。
・設定の終了は「OK」ボタンをクリックします。 |
|
④中央のセルは本文やホームページの内容にかかわる
重要な情報を記入します。
・セルの属性
・セルの幅(W)=500|セルの高さ(H)=記入しません
本文を記入していくと次第に高さが広がります。
・設定の終了は「OK」ボタンをクリックします。 |
|
⑤下のセルは情報スペースです。
会社情報や連絡先を記入します。
・セルの属性
・セルの幅(W)=900|セルの高さ(H)=250
・下の「OK」をクリックします。 |
|
| ★これまでの作業の確認 |
|
| ◆ワイヤーフレームの完成 |
バランスのいいワイヤーフレームが完成しました。
一応ホームページの大枠となる骨格が出来上がりました。 |
| ここまで来るとホームページ作りを経験した方はこの後は自分自身の力でホームページを作っていけるはずです。 |
| 表の数値を変更することによって自分の気に入った構成のホームページがきっと作れます。 |
| これからナビゲーションボタンを作ったり、本文が書けるように設定していかなければなりません。 |
|
| ◆このワイヤーフレームの構成概略 |
| ①一番上のセルにタイトルを書きます。 |
|
②メインの3列のセルには
左のセルには、メインのナビゲーションを
右のセルにはサブのナビゲーションや広告スペースに
中央のセルには、本文となるいろいろな説明や書きたいことを
書きましょう。画像(写真)なども配置しましょう。 |
|
③下のセルにホームページの情報や事業所の名称や
情報を書き込む |
|
| ④コピーライトを書き込む |
|
|
|
お急ぎの方は
文字だけのタイトル、文字だけのナビゲーション、文字と写真でメインを構成すればこのままで立派なホームページになります。
もう少し、お付き合い頂ける方は、左のナビゲーションからお付き合いください。 |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|