| ◆⑦全ナビボタンを整頓する |
| |
| ページを増やしているとナビボタンやナビボタンの配置を其のたびの変更作業が大変かと思います。 |
|
| ここでは「TOPページ」のナビを使って「ナビボタンのみ」全てのページにコピーする方法を書きます。 |
|
| ◆ソースをコピーして変更 |
| TOPページの「ボタンのソースのみ」をコピーして変更します。 |
【ソース部分のことです】
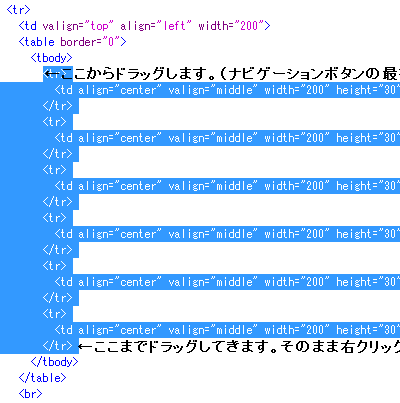
一番上の「TOPのボタン」の最初から「一番下にあるボタン」の最後までを「ドラッグして」→「右クリック」して「コピー」します。 |
| ここをクリックすると画像が大きくなります。 |
自分の作っているホームページのナビゲーションボタンの最初の位置がわかりますか。下の画像は私のホームページのものです。
画像をクリックすると画像が大きくなります。
確認して参考にしてください。
あなたのホームページのボタンの最初と最後を探し出せましたか?
わからない場合は、
1ページづつすべてのナビゲーションボタンにリンクを張ります。 |
 |
| ナビゲーションボタンのソースがコピーできたら |
| これを他のページの同じ部分に張り付けます。 |
「ビジュアルサイトビュー」のアイコンをクリックして
「TOPページ」を閉じます。 |
 |
| ◆ほかのページに張り付ける |
| ▼ |
コピーしたまま「ビジュアルサイトビュー」から |
| ① |
手直ししたいページをクリックして開きます。 |
| ② |
ソースを見て(ボタンの最初の部分)コピーしてきた部分を見つけます。そして最後の部分までドラッグします。 |
| ③ |
キーボードの「Delete」キーでドラッグした部分を削除します。 |
| ④ |
削除したままソース部分で右クリックします。 |
| ⑤ |
表示された「貼り付け」をクリックしてコピーしてきた整頓されたボタンを貼り付けます。 |
| ⑥ |
上段の「ページ編集」部分にマウスインします。 |
| ⑦ |
ボタンが正常に変更されたか確認します。 |
| ▼ |
ホームページがの形が崩れたりボタンが正常にコピーされなかった時は、「元に戻す」のアイコンで正常になるまでクリックを繰り返します。 |
|
 |
| ▼ |
もう一度間違いがないか確認しながらやってみましょう。 |
| ▼ |
また戻りすぎたときは「やり直し」アイコンをクリックします。 |
|
 |
|
|
| ◆ピンクのボタンを設定する |
| ▼ |
作っておいたピンクのボタンを設置します。 |
|
設定する場所は、
訪問者が開いているページのボタンをピンクボタンにします。 |
| |
つまり
このページで言えば「全ナビボタンの整頓」のページをピンクボタンに変更します。 |
| |
|
|
私にホームページでは
ソースでは「青ボタン」は |
|
background="gazo/00bfff490-36.png |
|
と書かれています。 |
|
この「青ボタン」を「ピンクボタン」に変更するときは |
|
36の後ろに英小文字で「p(ピー)」と書きます。 |
|
background="gazo/00bfff490-36p.png |
|
とします。 |
|
逆に |
|
「ピンクボタン」を「青ボタン」に変更するときは |
|
background="gazo/00bfff490-36p.png |
|
の36のすぐ後の「p(ピー)」を削除します。 |
| ▼ |
ボタンを作った時を思い出してください。 |
|
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|