|
|
| ◆あとがき |
| ▼ |
ホームページビルダーのオプションの変更
「ツール(T)」→「オプション(O)」 |
|
【一般タグ】 |
|
HTMLソース自動成型する=ON |
|
HTML構文エラー自動修正する=ON |
|
標準モード=ON |
|
【ファイル】 |
|
HTMLソースにGENERATORを組み込む=OFF |
|
変更して使用しています。 |
|
|
| ▼ |
ナビボタンの上乗せ文字が長いとweb上では、形が崩れるので1ポイント小さくしました。 |
|
|
| ▼ |
ナビボタンの表示が2種類になっています。
TOPページのようにするのには |
|
<head>と</head>の間に
<style type="text/css">
<!--
a:link{
text-decoration:none;
color:#ffffff;
}
a:visited{
text-decoration:none;
P
color:#ffffff;
}
a:active{
text-decoration:none;
color:#ff00ff;
}
a:hover{
text-decoration:underline;
color:#ff00ff;
}
-->
</style>
と書くか
これをコピーして各ページの<head>と</head>の間に貼り付けてください。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
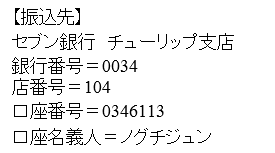
| ◆恐れ入ります。 |
| このホームページの利用は無料です。 |
| 恐れ入りますが寄付を求めています。 |
| 寄付は、売上金として計上し確定申告致します。 |
| 金額は決めていません。少額で結構です。 |
| このホームページがお役に立ったと思われる方よろしくお願い致します。 |
|
 |
|
|
ホームページに挑戦!66歳でもホームページが作れます?
これがないとこのホームページ作成のご案内ができません。 |
 |
ホームページビルダーの購入は
JUSTSYSTEMS |
|
参考書は秀和システムさんのホームページビルダーパーフェクトマスターです。これまでホームページビルダーでホームページを作るためにいろいろな参考書を読みましたが・・・・・
この本が私にあっていました。編集に携わった方々にお礼を申し上げます。 |
 |
|
| 広告主募集中 |
| |
|