| ◆⑥ナビゲーションボタンにリンクを張る |
| ボタンに文字を書いただけではホームページを訪問してくださった方にホームページのいろいろなページにご案内できません。 |
| ご案内できるように作ったナビゲーションボタンにリンクを張ります。 |
| ・ボタンの上にマウスインします。 |
| ・文字の位置は「中央揃え|「中央揃え」にクリックします。 |
 |
| ・クリックすることで文字の挿入されている位置がかわります。 |
| ◆TOPページにリンクを張る |
| ▼トップページ(index.html)のナビボタンに各ページへのリンクを張ります。 |
| ①ナビゲーションボタンに書かれた文字の前から文字の最後までドラッグします。 |
 |
②メニューバーから
「挿入(I)」→「リンク(L)」とクリックします。 |
 |
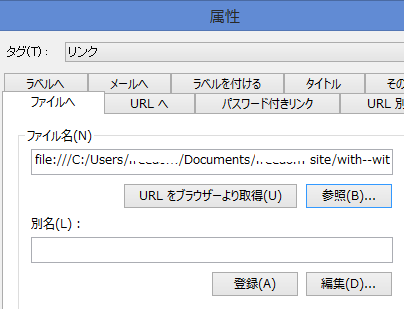
③表示されたダイアログボックスの
タブ「ファイルへ」→「参照(B)」→「ファイルから・・・」
とクリックします。 |
④リンクしたいファイルの保存先が表示されます。
「表示されたファイルの場所(I)」にないリンクしたい目的のファイルがないときは・・・・・ |
 |
| ・・・・・矢印をクリックしながら探し出します。 |
 |
TOPページは、普通は「index.html」 です。
見つけた目的のファイルを選択して下の「開く(O)」をクリックします。 |
 |
| ▼属性のダイアログボックスが表示されます。 |
| リンクの属性に間違いがなければそのまま下の「OK」をクリックします。 |
 |
|
| 適当なところでマウスをクリックします。 |
下の画像のようになればOKです。
プレビューしてリンクを確かめてみましょう。 |
 |
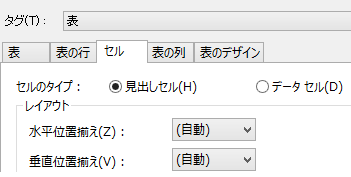
| ▼ボタンを「見出しセル」にします。 |
| ボタンのセル(ボタンに)にマウスインします。 |
| 「属性の変更」アイコンをクリックします。 |
「データセル(D)」からボタンを「見出しセル(H)」にクリックして移動させます。
設定したら下の{OK}をクリックします。 |
 |
| ▼ソースが書き変えられました。また見た目の変化がわかりますか? |
 |
→ |
 |
|
| ▼全てのナビゲーションボタンに同じようにして繰り返しリンクを張ります。 |
| ▼TOP(indx.html)ページの一番下の左下欄外を見てください。 下の画像のようにページを増やした時の残骸が残っています。キーボードの「Delete」キーなどで全てを削除します。ページを増やした時には必ずこの処理をします。 |
 |
| |
| |
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
| |