| ◆A:写真を配置します。 |
| ホームページには適度に写真が入っていると |
| ・よくできたホームページに見える |
| ・訪問者の興味を引き出せる。 |
| ・不問者を飽きさせない。 |
| ・目立つ。 |
| とにかくかっこいいホームページになると思います。 |
| 必要以上な写真の入れすぎはやめましょう。 |
★ホームページビルダーにはアルバムが簡単に作れる機能があります。
★小さな写真をクリックすると大きな画像になる機能もあります。
▼ホームページビルダーパーフェクトマスターを参考にしてください。 |
| ◆表を使う |
| 写真を入れたいセルでマウスインします。 |
| 「表の挿入」のアイコンをクリックします。 |
 |
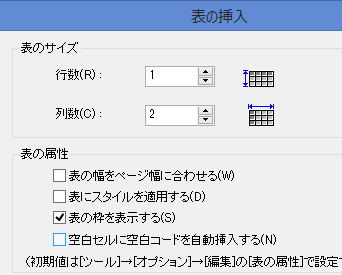
・行数1|列数2 としました。
・「枠表示はする(S)」のチェックを残しました。 |
 |
| 小さな表が挿入されました。 |
 |
| セル2つの属性を同時にを変更します。 |
| ・2つのセルをドラッグします。 |
 |
| 属性変更のアイコンをクリックします。 |
 |
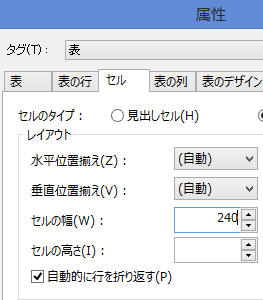
「セルの属性」を設定します。
・セルの幅(W)=240 |
 |
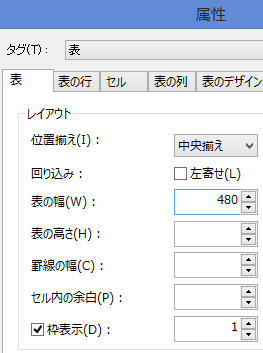
「表の属性」を設定します。
・表の幅(W)=480
・設定ができたら下の{OK]をクリックします。 |
 |
|
 |
| 各セルにマウスインして |
| 挿入する写真の位置揃えをします。 |
| 位置揃えは 中|上 としました。 |
 |
|
| 写真を挿入するには |
メニューバーから
「挿入(I)」→「画像ファイル(I)」→「ファイルから(F)・・・」とクリックします。表示されたところに写真がない場合は、 |
 |
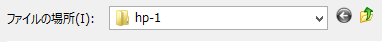
| 「ファイルの場所(I)」の |
 |
| の矢印をクリックしながら探し出します。 |
|
| ◆配置の実例 |
| 490ピクセルのセルに配置しますので写真のサイズは、480ピクセル以内にしてください。 |
| 490ピクセルを超えるとホームページの構成がくずれます。 |
| (写真は横幅480ピクセル以内に加工して用意しておきます) |
|
| ①写真を横に2枚並べてみます。 |
 |
 |
表の属性は、幅480ピクセル
セルの属性は、幅240ピクセルです。
写真の横幅は240ピクセルです。2枚で480ピクセルですが全体の幅が480ピクセルでいっぱいのようです。
今回は1枚の写真で幅240ピクセルとしましたが230ピクセルの方が崩れ防止にはいいと思います。 |
|
|
表の属性を
枠表示=0|罫線=0 にしてみました。 |
 |
 |
表の属性は、幅480ピクセル
セルの属性は、幅240ピクセルです。
写真の横幅は240ピクセルです。2枚で480ピクセルですが全体の幅が480ピクセルでいっぱいのようです。
今回は1枚の写真で幅240ピクセルとしましたが230ピクセルの方が崩れ防止にはいいと思います。 |
|
|
| ②写真を横に3枚並べてみました。 |
バラの写真を3枚並べてみました。
セルの属性は横幅のみ160ピクセルに設定しました。
160×3枚は480ピクセルです。
写真は160×128です。 |
 |
 |
 |
|
|
|
表の属性を
枠表示=0|罫線=0 にしてみました。 |
|
バラの写真を3枚並べてみました。
セルの属性は横幅のみ160ピクセルに設定しました。
160×3枚は480ピクセルです。
写真は160×128です。 |
 |
 |
 |
|
|
|
表を使用しないでセルに直接写真を並べてみました。
隙間なく並びました。 |
   |
|
|
| ③写真1枚の右わきに説明文を付けます。 |
 |
3月の終わりごろに夫婦で夜桜を見に行きました。
20時も過ぎていたのであたりは暗く寂しくも感じましたが街灯に照らされたサクラの情緒は心に残りました。
左は250ピクセル
右は200ピクセル |
|
| 表の属性を枠無しに設定すれば |
 |
3月の終わりごろに夫婦で夜桜を見に行きました。
20時も過ぎていたのであたりは暗く寂しくも感じましたが街灯に照らされたサクラの情緒は心に残りました。
左は250ピクセル
右は200ピクセル |
|
| 挿入した写真や文章の文字の数により設定した写真枠がブラウザによっては「プレビュー」が正常でも配置が壊れることがありますのでご注意下さい。 |
 |
3月の終わりごろに夫婦で夜桜を見に行きました。
20時も過ぎていたのであたりは暗く寂しくも感じましたが街灯に照らされたサクラの情緒は心に残りました。
左は250ピクセル
右は200ピクセル |
|
★上の写真枠はエクスプローラーではOK
★グーグルクロームでは、はみ出して見えているはずです。 |
|
| ◆ |
作業している途中又は完成でこのページを閉じたいときは「ビジュアルサイトビュー」のアイコンをクリックしてして下さい。
終了するには、「ファイル(F)」→「終了(×)」をクリックします。 |
| |
|
| |
【このページのTOPに戻る】 |
|
|
|