| ◆③ナビゲーションボタンを作る |
▼ナビゲーションボタンを作ります。
ここでは
幅(W)200ピクセル×高さ(H)32ピクセルの
サイズのものを作ります。 |
▼タイトルが「ホームページビルダーでホームページを
作る」ですからホームページビルダーを使って作ります。 |
| ◆ウエブアートデザイナーを起動 |
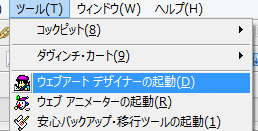
| ▼メニューバーから「ツール(T)」を選択します。 |
| ・ウエブアートデザイナーの「起動(D)」をクリックします。 |
 |
| ▼ウエブアートデザイナーが起動して大きなキャンバスが表示されます。 |
 |
| ◆キャンバスの設定をします。 |
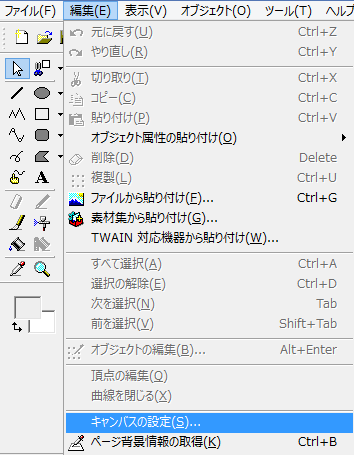
| ・メニューバーの「編集(E)]から「キャンバスの設定(S)」を選択しクリックします。 |
 |
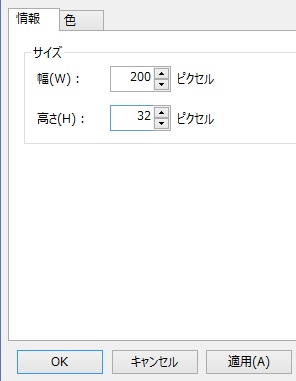
| ・表示されたダイアログボックスの数値を変更します。 |
・ここで作りたいボタンのサイズは「200(W)×32(H)」
なので「幅(W)200×高さ(H)32」と設定しました。 |
| ・「適用(A)」をクリックし「OK」をクリックします。 |
 |
| ▼キャンバスが設定したサイズになって表示されます。 |
 |
| |
【重要】
設定後は常に下の「OK」ボタンで設定を完了させます。 |
| ◆ボタン作成ウィザードを利用してバーを作る |
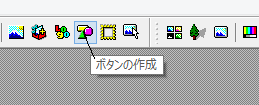
| ・「ボタンの作成」のアイコンをクリックします。 |
 |
| ▼ボタン作成(形状の選択)ウィザードが表示されます。 |
| ・ここでは「button015」をクリックし選択しました。 |
| ★サンプルがたくさんありますので気に入ったのを選んで下さい。 |
| 選択したら |
| ・下の「次へ(N)」ボタンをクリックしてください。 |
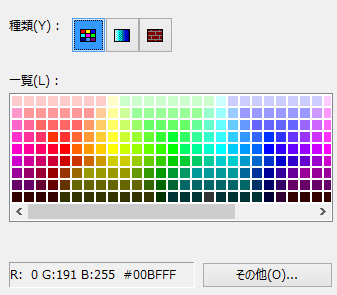
| ▼ボタン製作(色の選択)ウィザードが表示されます。 |
 |
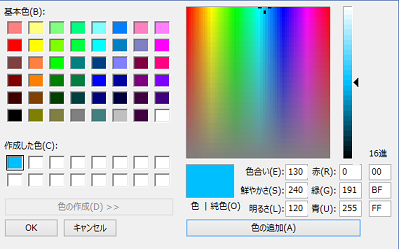
私は気に入った色がなかったので下の
「その他(O)」ボタンを選択しクリックしました。 |
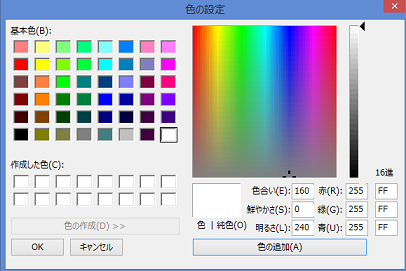
| ここで好みの色を選択設定します。 |
 |
| 私は「#00BFFF」という青色を選びました。 |
・下の「色の追加(A)」ボタンをクリックしてから
「OK」ボタンをクリックし色の設定を完了しました。 |
 |
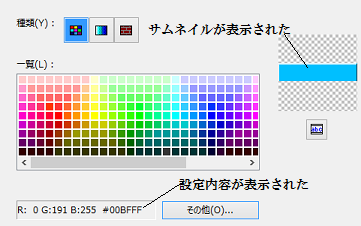
・サムネイルが表示されました。
・設定内容も表示されました。
・下の「完了」ボタンをクリックしました。 |
 |
・必要なバーの長さ(白い部分)と表示されたボタンの
大きさが違いすぎます。
・少し大きさの調整が必要です。 |
 |
あっちこっちを引張ったりして自分の形にします。
・少し厚みが出るように下の影を調節しました。
【ヒント】簡単には調整できません。
少し大きめにして少し調整に時間をかけてください。 |
 |
| ▼画像として保存します。 |
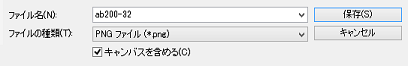
・メニュ-バーからファイル(F)
→ 名前を付けてキャンバスを保存 |
ファイルの名(N)を「ab200-32」としました。
キャンバスを含める(C)にもチェックを入れておきましょう。 |
| ファイルの種類を選択して任意の場所へ保存します。 |
【注意】
「ファイルの「保存する場所(I)」を必ず覚えておきましょう。 |
 |
下のような画像が出ますが
「はい(Y)」を選択しクリックします。 |
 |
又、下のような「PNG属性の設定」画像が出ますが
「OK」をクリックして設定を終了します。
作ったバーは任意の保存した場所にあります。 |
 |
★引き続き「ピンク色」のボタンを作ります。
ピンクのボタンは、閲覧か所のページを示すのに使用します。 |
| ◆ピンク色のボタンを作ります |
戻ったところで
青いボタンをダブルクリックします。 |
 |
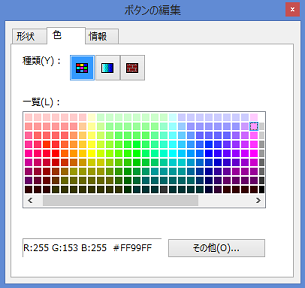
「ボタン編集」に戻るので
上のタブから「色」を選択します。
適当なピンク色を選択します。
「#FF99FF」を選択しました。 |
 |
色の選択が終了したら
「ボタン編集」画面の少し外をクリックします。
青だったボタンがピンク色になっています。
これを保存します。 |
・メニュ-バーからファイル(F)
→ 名前を付けてキャンバスを保存 |
【重要】
「ピンクボタン」に名前を付けるときは、できるだけ先に作った「青ボタン」の名前の後ろに「p」とします。
たとえばボタンの色を変更するときは、「p」を削除したり「p」を付け加えたりします。
それだけでボタンの色が変更できます。 |
今度の保存はピンクですから-32の後ろに「p」を付けて
ファイルの名(N)を「ab200-32p」としました。 |
キャンバスを含める(C)にもチェックを入れておきましょう。
ファイルの種類を選択して任意の場所へ保存します。 |
【注意】
「ファイルの「保存する場所(I)」を必ず覚えておきましょう。 |
 |
下のような画像が出ますが
「はい(Y)」を選択しクリックします。 |
 |
又、下のような「PNG属性の設定」画像が出ますが
「OK」をクリックして設定を終了します。
作ったバーは任意の保存した場所にあります。 |
| 後でピンク色のボタンが必要になります。 |
 |
| ▼青色とピンク色の2個の同形のボタンを加工し保存しました。 |
★ホームページビルダーで「ボタンを作る」は
ここで終了します。 |
|
|
| |